
- por: Biword Admin
- Publicado Oct 26, 2014
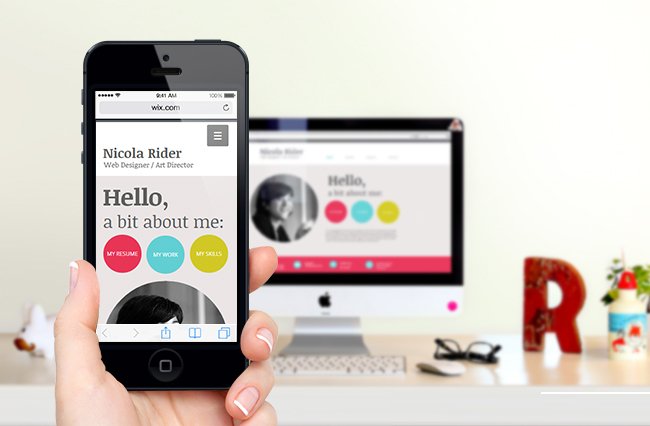
¿Página Web móvil o responsive?
Casi 17.4 por ciento del tráfico web se produce a través de dispositivos móviles. Los teléfonos inteligentes se convierten aún más omnipresentes, ese número aumentará. Como resultado, las empresas se ven obligadas a crear versiones móviles de sus páginas Web.
El debate que ha surgido de este crecimiento es si una organización debe utilizar diseño web responsivo – crear un sitio que funciona de forma similar a un PC y un dispositivo móvil – u optar por crear un sitio dedicado a móvil
¿Cuál es la diferencia?
Un sitio web construido con una base de código responsivo es un sitio web de escritorio, pero totalmente fluido, contiene un escalamiento en la ventana del navegador, ya que se ajusta y proporciona a los usuarios una experiencia de visualización óptima en una amplia gama de dispositivos, desde los ordenadores de escritorio más grandes hasta los más pequeños smartphones. En definitiva, un sitio web responsivo responde al control de usuario.
Un sitio web construido con un marco móvil es esencialmente un restablecimiento de un sitio web de escritorio existente. Es un encargo independiente (m.yoursite.com o mobile.yoursite.com) diseñado para proporcionar a un usuario con un smartphone único y optimizar la experiencia de navegación Web.
- El diseño web responsivo
La razón principal para optar por el diseño es la simplicidad total. Independientemente de lo que el cliente decide buscar en el sitio, lo podrá ver como pretendía. En el lado del desarrollador, los sitios responsivos, aunque más complejos para crear, también son fáciles de mantener, porque el código no necesita ser modificado para adaptarse a diversos formatos.
los sitios web responsivos, son también la opción preferida de Google, por lo que es una gran ventaja.
Para un sitio de contenido pesado, el diseño responsivo puede ser la mejor solución.
- Sitios móviles dedicados
Considere a su cliente promedio. ¿Esperan una experiencia personalizada cuando acceden a su sitio a través del móvil? Si es así, un sitio dedicado a móvil puede ser la mejor opción. Un ejemplo de esto sería si la función principal del sitio o porciones del sitio, pretende actuar como una aplicación o conectarse con aplicaciones separadas. En Amazon, por ejemplo, la acción principal de un usuario es comprar artículos, datos del cliente y seguros de vivienda. Una aplicación nativa sería capaz de integrarse directamente con un dispositivo móvil personal de un usuario, lo cual es más fácil para el usuario final, si quiere puede abrir la aplicación y comprar algo.
La razón más grande para tener un sitio dedicado a móvil es la experiencia del usuario. ¿Le gustaría proporcionar a los visitantes el mismo resultado interactivo independientemente de cómo utilicen su sitio, o la experiencia móvil debe ser diferente, fundamentalmente debido a una oferta de servicio único o su marca? Si seleccionó el último, la elección es clara.
Una última razón (y probablemente la más común) con un sitio dedicado a móvil, podría ser que su empresa ya tiene un sitio web bien diseñado (no responsivo) y no está listo para un rediseño completo del sitio. En ese caso, puede ser mejor desarrollar un sitio móvil sencillo que intentar crear un enfoque responsivo en un sitio que no estaba diseñado de esa manera. En algunos casos, se trata de un enfoque más económico, hasta su próximo rediseño importante.